A continuación por si alguien desea explico cómo hice esto del sube y baja del "READ MORE" que ahora acompaña a mis posts, está en inglés pues a diferencia de ustedes los gringuitos a veces suelen ser más calabacitos. Esto es del blog de Vin: Dummies Guide to Google Blogger Beta, acá pongo mi traducción adaptada con permiso de él.
Entonces aquí está:Paso 1: Jugar con el CSS
Entra a tu Dashboard o Tablero de Inicio de Blogger.
Click en Layout o Plantilla.
Click en Edit/Editar html.
Backup a tu plantilla o template antes de modificar cualquier cosa, guárdala por si metes la pata usando eso que dice "Download Full Template".
En tu plantilla llega donde está
 y pon el siguiente código immediatamente sobre él:
y pon el siguiente código immediatamente sobre él:
Guardar Plantilla.
NOTA en los layouts hay una cosa que dice
 sobre donde dice
sobre donde dice  . El código de arriba debe estar entre ambas.
. El código de arriba debe estar entre ambas.Paso 2: "READ MORE" LINKS
Esto es lo que aparecerá luego de los resúmenes o introducciones en mi caso.
Haz un check donde dice "Expand Widgets" en la cajita de la Plantilla o Template justo en la parte de arriba de la cajita del Edit Template.
En tu plantilla busca el código de la widget de los posts donde leas esto:

Agrega el siguiente código inmediatamente debajo del código de arriba :Haz un check donde dice "Expand Widgets" en la cajita de la Plantilla o Template justo en la parte de arriba de la cajita del Edit Template.
En tu plantilla busca el código de la widget de los posts donde leas esto:


Guardar Plantilla.
Ahora el link ése aparecerá en la página principal y en los archivos, mandando al lector a la página del post que tiene el texto completo, yo ya reencauché algunos posts anteriores con esto.
IMPORTANTE : No uses otro código o te saldrá mensaje de error, contradiciendo al que me dateó el hack lo probé y quizá fue porque estoy en nivel dummie aún pero el hecho es que le doy la razón en lo de no intentar cambiar a menos que realmente sepan lo que hacen.
Extras:IMPORTANTE : No uses otro código o te saldrá mensaje de error, contradiciendo al que me dateó el hack lo probé y quizá fue porque estoy en nivel dummie aún pero el hecho es que le doy la razón en lo de no intentar cambiar a menos que realmente sepan lo que hacen.
Para que el texto del Read More! salga más grande en vez del anterior usa este código:

El 120 es lo modificable para agrandar o achicar las letras. Luego guarda cambios.
Si prefieres el texto en negritas más bien usa este código:


Guarda tu plantilla!.
Paso 3: Modificar Posts
Para que cada post te diga donde poner la introducción y donde el resto del post.
Configuración/Settings ------>Formatting
Ir al finde la página donde está la caja que dice "Post Template".
AHÍ haces copiar y pegar a lo siguiente:

Guardar cambios.
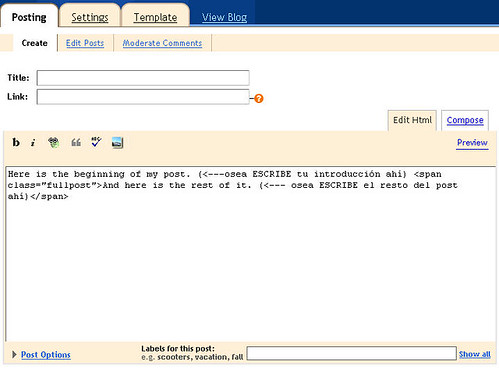
Haz click en crear post
haz click en "Editar html" y verás:
Reemplaza el "Here is the beginning of my post." por tu párrafo de introducción.
Reemplaza el "And here is the rest of it." con el resto de tu post.
NO BORRAR
 ni
ni  .
.Y haz click en publicar post como siempre.
Tags:blogger hacks, template, css

Yo tengo un simple plugin que hace todo eso por mi... nada mas.. pero es porque ando en Wordpress... mmm... ven al lado de la luz, Dino... veeeen... come to us...
ResponderBorrarpero esto es refacil sólo copiar y pegar!
ResponderBorrara estas alturas ya no, ya es medio tarde pues me acostumbré a blogger; mudar toooodooooo esto sería como pretender reconstruir todo y readaptarme, prefiero emplear ese tiempo en otras cosas
Mercé Gokú, stif...ejem, digo, Dinomeister!!!
ResponderBorrar¡Por cierto, cierta señorita querida de varios de por aquí cumple aniversario con su blog!
¡Cuidado con los house elves, D-meister!
Hipócrates es libre desde hace ya... como 2 años, si ando por acá es por amistad.
ResponderBorrarDe tío Kreacher no respondo, creo que ha de andar conversando con el retrato de .Mrs Black
I am shocked.. SHOCKED by your statement..!
ResponderBorrarSwerch: cuidate de los house elves de acá que son rebeldones
ResponderBorrarGN: por qué? porque prefiero optimizar mi tiempo?
jaja. no, lo de que no eres facilmente adaptable :P
ResponderBorrarBuen dato... me doy cuenta que estan apareciendo ¿widgets? (asi se dicen?) que antes veia solo en wordpress ahora para blogger.
ResponderBorrarThx.
Slaudos.
sabia que blogger no me iba a decepcionar... solo le falta mejorar un par de cosillas para derrotar a wordpress
ResponderBorraro sea... me cree mi cuenta por las huevas... vamos blogger te falta poco! cuando lo iguales y/o superes compraré mi hosting www.enkdna2aqp.com y ahi alojare todos mis blogs
Ya me fijé en ese cambio de tu blog :)
ResponderBorrarGracias por el dato, quizás algún día lo haga, quien sabe... ...pero, de momento prefiero tener mis posts como están, que me da un gusto verlos enteritos...
Aunque, fue interesante ver cómo se hace por si algún día me da por hacerlo. Traducirlo en inglés me daba un poco de pereza pero, si no hubiera más remedio...
Interesante post, para los interesados; me parece una excelente idea :)
Saluditos.
ResponderBorrarSoy calabaza
:(
GN: Sólo soy fácilmente adaptable cuando me interesa algo o tengo qué. A pesar de tener cuenta en wordpress desde el anteañopasado ya te he dicho que no me atrae como para tener mi blog ahí. Cuestión de gustos.
ResponderBorrarDragón: así es, nuevas widgets, sobretodo si entras via Blogger In Draft!
Jocho: yo también tengo cuenta en wordpress pero la uso para ciertos blogs que restringen el acceso a usuarios de wordpress o cuando al blog de Hika le da su chiripioica de no dejar comentar a menos que ponga la cuenta de wordpress.
Esther yo lo puse pues a veces pongo muchas imagenes y hasta ideos en un mismo post y esp me enlentece la página principal.
Truly: no Truly: es más fácil de lo que parece, sólo reemplaza!
De hecho que es un buen dato, pero... se me complica la vida cada vez que edito la plantilla, jaja. Saludos
ResponderBorrarseeeeeee, sobretodo cuando hay que deseditar lo supuestamente ya editado para hacer una reedición más acorde
ResponderBorrarsaludos Chepis
Ya no se si llamarme pazzo follower o bloggercalabazo porque hasta ahora no me liga ninguna de las sugerencias del D-meister.
ResponderBorrarHabrá que probar otras opciones, siempre hay otros caminos para llegar a la solución del problema.
Finalmente se logró la proeza y el read more ya está... de hecho de manera diferente que el Pensieve, una forma más interactiva pero también me gustó tu versión, lástima que no funcionara para el formato que yo había puesto.
ResponderBorrarDattebayo!
Pero igual tu formato quedó muy bonito, me recuerda al que usaba antes en la barra lateral, te acuerdas de los fantasmas que a veces aparecían y otras no? es el mismo mecanismo. Te quedó de lujo!
ResponderBorrarAunque eso si, personalmente no me gustan las popups pues son más lentas para descargar y si hay muchos comentarios desaniman a cargar
Bueno, ya le consideramos su comentario y hemos hecho otras modificaciones.
ResponderBorrarMeister, para usté, música de anime in Deutsch, a ver si le gusta, pásese al ground.
Por cierto, ya nos cambió el orden del Pensieve!! Nu..nu... este muchachín jugando con magia otra vez!
soy juguetón por naturaleza, ya vi que cambiaste las popups.
ResponderBorraraah! se dice "auf Deutsch"